Introduction
L'objectif d'Achille est de faciliter la maintenance d'un site statique correctement structuré. Son utilisation nécessite un minimum de connaissances concernant le langage XML.
Avant de lire ce tutoriel, il sera judicieux de parcourir cet article qui expose les principes sur lesquels repose Achille, et cet autre qui en explique l'installation.
La structure du site
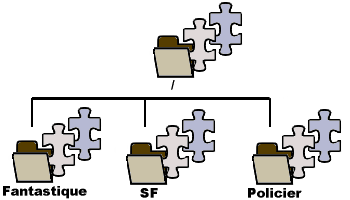
Quel que soit le système utilisé par une personne désirant être assistée durant la création ou le maintien de son site, la première chose que cette personne doit se représenter est la structure de son site. Selon Achille, un site est un ensemble de sections. Une section permet de grouper un ensemble d'articles ayant le même sujet. Il n'y a aucune limite au nombre de sections.
Chaque section est représentée par un répertoire (ou dossier) du système de fichier. Tous les articles figurant dans un répertoire appartiennent à la section correspondante.
Durant toute la suite de cet article, nous allons créer un site simple parlant de littérature. Nous allons définir une section par genre littéraire (parmi mes préférés tant qu'à faire).

Le moyen le plus simple et le plus propre d'utiliser Achille est de créer un répertoire dans lequel se trouvera notre espace de travail (cependant, il est tout à fait possible de travailler avec des sources disséminées sur le disque si cela s'avère nécessaire). Pour notre exemple, nous allons donc créer les répertoires suivants :
.../MySite .../MySite/source .../MySite/source/fantasy .../MySite/source/sf .../MySite/source/thriller .../MySite/target
Durant tout le reste de tutoriel, nous ne travaillerons que sous le répertoire MySite. Le sous-répertoire target accueillera notre futur site. Le sous-répertoire source contient les fichiers source de nos différentes sections. Notre site ayant trois sections nommées Fantastique, SF et Policier, nous avons préparé un répertoire pour chacune d'elles ; .../MySite/source/fantasy, .../MySite/source/sf et .../MySite/source/thriller.
Pour qu'Achille connaisse les sections sur lesquelles il doit travailler, il faut les lui décrire dans un fichier. Ce fichier contiendra aussi plusieurs autres paramètres pour la génération du document. Il s'agit du fichier descripteur.
Un fichier descripteur élémentaire
Achille travaille sur la base d'un fichier contenant la description de tout le site à générer. Ce fichier, depuis la version 2.0, est écrit en XML. Il est plus lisible et contient beaucoup plus d'informations que les fichiers descripteurs destinés aux versions précédentes d'Achille.
Comme tout document XML, le fichier descripteur commence par une déclaration XML, et possède un élément racine ; <Site>. L'élément <Site> possède un attribut obligatoire nommé target. Il s'agit du répertoire dans lequel seront créés ou copiés les fichiers du futur site.
L'élément <Site> possède deux fils qui nous intéressent immédiatement : les éléments <Title> et <Sections>. Le premier contient le titre du site, le second la liste des sections du site.
<?xml version="1.0" encoding="ISO-8859-15"?> <site target='.../MySite/target'> <title>Mon premier site</title> <sections /> </site>
Les sections
Chaque section du site est déclarée grâce à un élément <Section>, fils de l'élément <Sections>. Ce nouvel élément possède trois attributs obligatoires ;
- id est un identifiant permettant de désigner cette section de manière unique partout dans le fichier descripteur.
- src est le répertoire où se trouvent les fichiers source de cette section. Ce sont les fichiers qui seront copiés ou transformés pour produire les pages HTML de notre site.
- target est le répertoire où seront stockés les fichiers de cette section. Il s'agit d'un chemin absolu par rapport à la racine du site.
L'élément <Section> accepte plusieurs éléments fils représentant le contenu de la section. Aucun d'eux n'est obligatoire. Pour la section traitant de science-fiction sur notre site, on utilisera les éléments suivants :
- <Title> permet de nommer la section. Ce titre est notamment utilisé dans le menu du site.
- <Index> est l'élément qui fournit à Achille toutes les informations nécessaires à la création d'un index pour cette section. <Index> accepte de nombreuses options, mais seul l'élément type est obligatoire (voir la page de référence du fichier descripteur). Si une section ne comprend pas d'élément <Index>, l'index n'est pas généré pour cette section.
- <Articles> spécifie que la section courante contient des articles au format Docbook à transformer. Cet élément est vide.
Le premier élément <Section> de notre site ressemble à ceci. Les autres sections peuvent être décrites de la même manière.
<section id='sci-fi' src='.../MySite/source/sf' target='/sf> <title>Science Fiction</title> <index type='summary' /> <articles /> </section>
Les fichiers de transformation
Afin que la génération du site puisse se faire correctement, il nous faut encore définir l'emplacement des feuilles de style XSLT pour la transformation des documents. Nous utiliserons celles fournies avec Achille. Ces feuilles sont déclarées à l'aide de l'élément <Xslt-sheet>. Achille transforme les documents selon leur type, et il nous faut donc indiquer toutes les feuilles de style dont nous avons besoin. Dans notre cas, il faut préciser la feuille de style nécessaire à la transformation d'articles Docbook, et celle nécessaire aux index générés par Achille.
Notre fichier descripteur ressemble désormais à ceci :
<?xml version="1.0" encoding="ISO-8859-15"?>
<site target='.../MySite/target'>
<title>Mon premier site</title>
<xslt-set>
<xslt-sheet type='article'>xsl/docbook/page.xsl</xslt-sheet>
<xslt-sheet type='index'>xsl/indexes/index.xsl</xslt-sheet>
</xslt-set>
<sections>
<section id='root' src='.../MySite/source' target='/'>
<title>Accueil</title>
<index type='summary'>
<section-id>sci-fi</section-id>
<section-id>fantasy</section-id>
<section-id>thriller</section-id>
</index>
</section>
<section id='sci-fi' src='.../MySite/source/sf' target='/sf>
<title>Science Fiction</title>
<index type='summary' />
<articles />
</section>
<section id='fantasy' src='.../MySite/source/fantasy' target='/fantasy>
<title>Fantastique</title>
<index type='summary' />
<articles />
</section>
<section id='thriller' src='.../MySite/source/thriller' target='/thriller>
<title>Policier</title>
<index type='summary' />
<articles />
</section>
</sections>
</site>
Notez la section root dont on n'a pas parlé. Telle qu'elle est définie, elle sera installée à la racine de notre site, et ne contient qu'un index. Mais l'élément <Index> possède un nouvel élément dont nous n'avons pas parlé : <Section-id>. Cet élément fournit l'identifiant d'une section à analyser pour la génération de l'index. Si par défaut l'index produit un résumé de la section qui le contient, l'index qui se trouve à la racine de notre site contient un résumé pour les sections root, sci-fi, fantasy et thriller. Comme la section root ne contient rien, l'index général de notre site est un résumé des trois sections qui le composent.
Première génération du site
Achille est un ensemble de courts scripts qui sont invoqués l'un après l'autre pour construire certains fichiers supplémentaires et transformer les articles écrits en XML en fichiers HTML. Cet ordonnancement est effectué grâce à un Makefile.
Le première étape de la génération est la création d'un index pour chaque section. Pour chaque répertoire déclaré par une entrée source, un fichier index.xml est créé, prenant en compte l'ensemble des fichiers XML du répertoire. Ici, un fichier index.xml quasiment vide est créé dans les répertoires ./MySite/source, ./MySite/source/sf, ./MySite/source/thriller et ./MySite/source/fantasy. Ainsi, le fichier ./MySite/source/index.xml doit ressembler à ceci :
TODO
La seconde étape est la transformation de l'ensemble des pages XML en pages HTML. La transformation XSLT utilise deux modèles de pages. Les pages d'index générées sont transformées avec le modèle index.xsl, et les articles avec page.xsl. Nous avons demandé à Achille d'employer les modèles par défaut qui se trouvent dans le répertoire xsl. Ces modèles introduisent dans chaque page le menu du site, et un court pied de page avec notament la date de génération. Les pages générées sont créées sous MySite/html comme nous l'avons demandé. En fait, Achille a reconstitué tout notre arbre source sous ce répertoire. Ou, plus exactement, il a substitué dans le chemin de chaque fichier XML la valeur de la donnée root (soit ./MySite/source) par celle de la donnée target (soit ./MySite/html).

Un premier article
Comme on l'a vu, Achille ne brasse que des fichiers XML. Chacun des articles que nous allons écrire pour notre site sera un fichier XML obéissant à la DTD Docbook. La DTD Docbook définit quelques 300 éléments à ce jour permettant d'écrire un article ou un livre. Achille supporte un sous-ensemble de cette DTD. Actuellement, ce sont les simples balises de formattage (paragraphes, titres, mise en valeur, liens, liste, ...), plus quelques possibilités pour insérer des images. Enfin, Achille utilise un certain nombre de balises pour son propre fonctionnement.
Tout article écrit pour Achille commence plus précisément pas ces lignes :
<?xml version="1.0" encoding="ISO-8859-1"?> <!DOCTYPE article PUBLIC "-//OASIS//DTD DocBook XML V4.2//EN" "http://www.oasis-open.org/docbook/xml/4.2/docbookx.dtd">
Elle définissent que nous allons écrire un article, au sens de la DTD Docbook, et forment l'entête du fichier XML. Cette déclaration requiert que l'élément racine de notre document soit donc <article>.
Voici un court article reprenant ces règles élémentaires. Cet article doit se nommer hyperion.xml et se trouver dans le répertoire sf, ce qui correspond bien à ce qui est indiqué dans son élément <Address>.
<?xml version="1.0" encoding="ISO-8859-1"?>
<!DOCTYPE article PUBLIC "-//OASIS//DTD DocBook XML V4.2//EN"
"http://www.oasis-open.org/docbook/xml/4.2/docbookx.dtd">
<article>
<artheader>
<date>09/04/2003</date>
<abstract>
<para>
Un court article sur le <emphasis>Hypérion</emphasis>, de Dan
Simmons.
</para>
</abstract>
</artheader>
<title>Hypérion</title>
<section>
<title>Introduction</title>
<para>
<emphasis>Hypérion</emphasis> est le premier volume de l'une des
plus grandes épopées futuristes écrites à ce jour.
</para>
</section>
<section>
<title>Extrait</title>
<para>
Le premier paragraphe, en anglais :
</para>
<blockquote>
<para>
The Hegemony Consul sat on the balcony of his ebony spaceship
and played Rachmaninoff's Prelude in C-sharp Minor on an ancient
but well-maintained Steinway while great, green, saurian things
surged and bellowed in the swamps below. A thunderstorm was
brewing to the north. Bruise-black clouds silhouetted a forest
of giant gymnosperms while stratocumulus towered nine kilometers
high in a violent sky. Lightning rippled along the horizon.
Closer to the ship, occasional vague, reptilian shapes would
blunder into the interdiction field, cry out, and then crash
away through indigo mists. The Consul concentrated on a
difficult section of the Prelude and ignored the approach of
storm and nightfall.
</para>
</blockquote>
</section>
</article>
Après regénération, on observe que le fichier sf/index.html contient maintenant le résumé de notre article, avec en bas à droite un lien qui le pointe. Le fichier /index.html a aussi été modifié, de la même manière. En réalité, ce dernier fichier est mis à jour en dernier et reprend le contenu des index de chaque section. L'article lui-même a bien été généré et apparait comme ceci :

Ajouter du style
Nous avons maintenant vu tout ce qu'Achille faisait réellement. Afin d'obtenir maintenant des pages plus jolies et personnalisées, il va nous falloir adjoindre à notre site une feuille de style CSS. Le langage CSS, défini par le W3C, permet d'apporter du style aux éléments d'une page HTML. Achille ne produit en effet que des pages très simples, conformes au standard XHTML. Ces pages ne contiennent que des informations utiles à la structuration du document, il n'y a aucun a priori sur la façon dont la page doit être présenté, hormi la simple interprétation que fait le navigateur des éléments XHTML.
Pour apporter un peu de style à notre site, nous allons lui adjoindre la feuille livrée dans la distribution d'Achille et utilisée pour ce site même. Cette feuille se trouve dans site_achille/css et se nomme common.css. Copions là dans le répertoires MySite/css (que nous allons créer pour l'occasion), et ajoutons cette ligne au fichier descripteur pour qu'il la prenne en compte :
css MySite/css /
Ce nouveau mot clef permet de préciser le répertoire contenant les feuilles de styles à utiliser. En effet, il est possible de découper une feuille en plusieurs, et Achille copie donc le contenu du répertoire donné en premier argument dans celui donné en deuxième - généralement la racine du site, ou bien un répertoire css sur le site.
Chaque page contient une ligne précisant qu'elle doit utiliser un fichier CSS. Ces lignes sont inscrites dans les feuilles xsl/index.xsl et xsl/page.xsl, lesquelles font appel plus précisément à la variable $stylesheet de xsl/variables.xsl. Cette variable suppose que la feuille de style se nomme common.css, et devra être changé le cas échéant.